Para os sistemas gráficos reproduzirem as cores é necessário criarem-se modelos que as representem, tendo em conta a natureza do olho humano, da luz e da cor. Assim, o objetivo de um modelo de cor é oferecer a especificação de cores duma forma standard, utilizando um sistema de coordenadas, na qual a cor é representada por um ponto.
Píxel é o menor elemento em um dispositivo de exibição (por exemplo, um monitor), ao qual é possível atribuir-se uma cor.
Outra definição importante é a resolução de imagem que descreve o nível de detalhe que uma imagem comporta. O termo se aplica igualmente a imagens digitais, imagens em filme e outros tipos de imagem. Resumidamente, resoluções mais altas significam mais detalhes na imagem.
A profundidade de cor é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap.
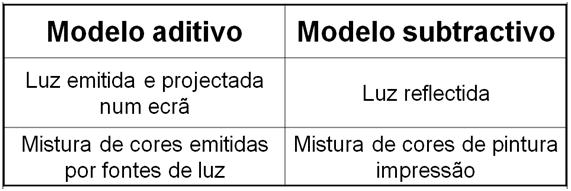
Num modelo aditivo a ausência de luz ou de cor corresponde à cor preta, enquanto que a mistura dos comprimentos de onda ou das cores vermelha (Red), verde (Green) e azul (Blue) indicam a presença da luz ou a cor branca.
Modelo subtrativo
O modelo RGB é um modelo aditivo, descrevendo as cores como uma
combinação das três cores primárias: vermelho (Red), verde (Green) e azul
(Blue). Este modelo permite a exibição de cores em monitores.
HSV é a abreviatura para o sistema de cores formadas pelas componentes matiz, saturação e valor. Esse sistema de cores define o espaço de cor utilizando dois parâmetros:
YUV é um sistema de codificação de cores normalmente usado como parte de imagens coloridas. Ele codifica uma imagem colorida ou vídeo levando em consideração a percepção humana permitindo tipicamente que erros de transmissão sejam mais eficientemente mascarados pela percepção humana do que usando uma representação RGB "direta". É utilizado na transmissão de sinais de televisão.
Píxel é o menor elemento em um dispositivo de exibição (por exemplo, um monitor), ao qual é possível atribuir-se uma cor.
A profundidade de cor é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap.
Em suma o tamanho do ficheiro vai sempre depender da resolução e da profundidade de cor. Quanto maior a resolução e a profundidade de cor mais espaço o ficheiro ocupará.
Sobre a teoria da cor aplicada aos sistemas digitais há dois tipos de modelos de cor:
- Modelo Aditivo
- Modelo Subtrativo
Modelo aditivo
Modelo subtrativo
Num modelo subtrativo a mistura de cores cria uma cor mais escura, porque são absorvidos mais comprimentos de onda, subtraindo-os à luz. A ausência de cor corresponde ao branco e significa que nenhum comprimento de onda é absorvido, mas sim todos refletidos.
Existem vários modelos de cor e os pincipais são:
Existem vários modelos de cor e os pincipais são:
- RGB
- CMYK
- HSV
- YUV
O modelo RGB é um modelo aditivo, descrevendo as cores como uma
combinação das três cores primárias: vermelho (Red), verde (Green) e azul
(Blue). Este modelo permite a exibição de cores em monitores.
CMYK é a abreviatura do sistema de cores subtrativas formado por Ciano (Cyan), Magenta (Magenta), Amarelo(Yellow) e Preto (Black). O CMYK funciona devido à absorção de luz, pelo fato de que as cores que são vistas vêm da parte da luz que não é absorvida. Este sistema é empregado por impressoras.
HSV é a abreviatura para o sistema de cores formadas pelas componentes matiz, saturação e valor. Esse sistema de cores define o espaço de cor utilizando dois parâmetros:
- Saturação: Também chamado de "pureza". Quanto menor esse valor, mais com tom de cinza aparecerá a imagem. Quanto maior o valor, mais "pura" é a imagem.Atinge valores de 0 a 100%.
- Valor (brilho): Define o brilho da cor. Atinge valores de 0 a 100%.
Este modelo é utilizado na mistura de cores do ponto de vista artístico.
YUV é um sistema de codificação de cores normalmente usado como parte de imagens coloridas. Ele codifica uma imagem colorida ou vídeo levando em consideração a percepção humana permitindo tipicamente que erros de transmissão sejam mais eficientemente mascarados pela percepção humana do que usando uma representação RGB "direta". É utilizado na transmissão de sinais de televisão.
Webgrafia:






Comentários
Enviar um comentário